金融
jvm
红黑树
笔记
WinLicense
js
信号维度
数据可视化
armv9
小端
FANUC机器人
软件测试工程师
手机浏览器
征文
图搜索算法
EDraw Max
Verilator
react
唐奇安通道
绘图
选择器
2024/4/13 16:12:59jQuery基础----常用的选择器
既然操作html中的对象,自然有一个事情是无法避免的,那就是元素选择器。
原生的JS获取元素的方式很多,还有兼容问题。但是jQuery做了封装,根据封装的方法进行调用即可,不用考虑其它问题。
jQuery 选择器允许您对 HTML…
【前端基础篇】CSS选择器 和 CSS属性
前言:CSS 简介 CSS 概述 CSS ( Cascading Style Sheet ) 层叠样式表,用来修饰 HTML,使得效果更加多样化CSS 在 HTML4.0 中引入,一般在开发过程中,会使用单独的 CSS 文件进行开发,然后将这个独立 CSS 文件引…
从零开始前端学习[53]:js中的获取元素的方式
js中的获取元素的方式
通过getElementById的形式获取通过getElementsByClassName形式获取元素通过getElementsByTagName标签选择元素静态获取和动态获取过程通过选择器来获取元素js相关的命名规范 提示 博主:章飞_906285288 博客地址:http://blog.csdn.net/qq_29924041 通过…
jquery的选择器
元素选择器 $("p")//选取<p>元素
$("#p")//选取id"p"的元素
$(".p")//选取class"p"的元素
$("p.class")//选取所有class"class"的<p>元素
$("p#id")//选取所有id"id"的…
【你也能从零基础学会网站开发】Web建站之HTML+CSS入门篇 CSS层叠样式表语法基础
🚀 个人主页 极客小俊 ✍🏻 作者简介:web开发者、设计师、技术分享 🐋 希望大家多多支持, 我们一起学习和进步! 🏅 欢迎评论 ❤️点赞💬评论 📂收藏 📂加关注 什么是CSS?…
CSS选择器——cssSelector定位方式详解
基本css选择器CSS选择器中,最常用的选择器如下:
选择器描述举例*通配选择器,选择所有的元素*<type>选择特定类型的元素,支持基本HTML标签h1.<class>选择具有特定class的元素。.class1<type>.<class>特定类…
verilog基本语法-case语句-译码电路,编码电路,选择器电路
概述:
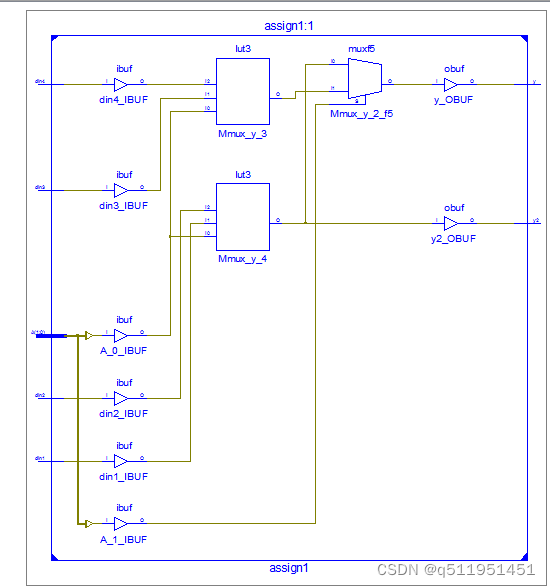
本节主要讲解LUT构造的组合逻辑电路中的译码电路,编码电路,选择器电路。这些基本电路是使用的最广泛的电路,但是一般情况下很容易忽略这些电路。其中译码电路是构成RAM中写地址的电路,而选择电路是构成RAM中数据…
less笔记-继承(Extend)
一、Extend Syntax(语法)
说明:The extend is either attached to a selector or placed into a ruleset. It looks like a pseudoclass with selector parameter optionally followed by the keyword。
继承被附在选择器后面或放置在规则集…
CSS选择器详解(前端系列1)
博客核心内容: ①标签(名字)选择器 ②ID选择器 ③类选择器 ④通配符选择器 ⑤优先级就近原则,同权重情况下样式定义最近者为准 ⑥多元素选择器 ⑦后代选择器(.outer p)>向下找 ⑧子代选择器&…
HTML、CSS基础知识
文章目录head标签选择器1.简单选择器2.属性选择器3.序选择器-odd奇数、even偶数4.伪元素选择器5.伪类选择器(元素事件选择器)元素排列1.标准流2.浮动float清除浮动(高度塌陷) - ( 解决:子元素浮动而父元素高度塌陷 )3.定位(position) → 子绝父相CSS层叠样式表(Casc…
Web jQuery—选择器、样式和效果
jQuery 选择器、样式和效果
代码下载
jQuery 介绍
JavaScript库:即 library,是一个封装好的特定的集合(方法和函数)。从封装一大堆函数的角度理解库,就是在这个库中,封装了很多预先定义好的函数在里面&a…
jquery学习笔记1——选择器
一、jq选择器是什么:
jq选择器是利用jq的核心函数,快速的选择DOM中的元素。jq选择器完全继承了CSS的风格。利用jq选择器,可以非常快捷和快速的找出特定的DOM元素,然后对他们添加相应的行为,而无需担心浏览器是否支持这…
JQuery随笔_选择器 JQuery效果
JQuery所有的函数在一个 document.ready()函数中,这是为了防止在文档为加载完成时就执行函数,导致出现未知错误。JQuery有两种方式实现在文档就绪后执行相应函数1.$(doucument).ready(function(){//自己定义的函数});2.$(function(){//自己定义的函数})…
博学谷前端 总结CSS选择器
1. 选择器(重点)
要想将CSS样式应用于特定的HTML元素,首先需要找到该目标元素。在CSS中,执行这一任务的样式规则部分被称为选择器(选择符)。 如上图所以,要把里面的小黄人分为2组,…
!important、3种级联样式、选择器优先级 详细介绍
1、!important 表示最高优先级(ie6浏览器不认识 !important )。 例如: 正常情况下,写在下面的样式优先级高于上面的样式 demo1{
color:red;
color:green; /*绿色的优先级高于红色,所有浏览器都会显示绿色*/
} 加了!important 那么…
安卓Selector使用总结
Android Selector作用简单理解是在点击控件时,改变控件的状态或者属性。Selector的使用:1. 在res目录新建drawable目录,然后在drawable目录下新建text_color_selector.xml.在没有任何属性时代码结构是这样:<?xml version"…
CSS学习笔记(二) 选择器
在这篇文章中你能看到有关于 CSS 选择器的相关内容 1、基本选择器
(1)元素选择器
这里所说的元素,其实就是常说的 HTML 元素,我们能通过元素选择器为指定类型的 HTML 元素设置样式
<!DOCTYPE HTML>
<html>
<hea…
css之常用选择器选择篇
.class 选择器选取带有指定类 (class) 的元素。 #id 选择器选取带有指定类(id)的元素。 * 选择器选取所有的元素 element 选择器选取所有标签类的元素 elementA,elementB 选择器选取所有关于elementA和elementB的元素 elementA elementB 选择器选取elementA后面的elementB所…
从零开始前端学习[14]:选择器的优先级
选择器的优先级
选择器的优先级的使用注意事项,往往在我们写代码的时候是格外需要注意的。
单独来看标签的优先级ID个数不同的时候的优先级ID个数一致的时候,看类选择器个数ID选择器和类选择器都一致的时候,看元素选择器 提示: 博主&#…
从零开始前端学习[12]:css样式中的高级选择器
css样式中的高级选择器
高级选择器一高级选择器二 提示 博主:章飞_906285288 博客地址:http://blog.csdn.net/qq_29924041 高级选择器一
1:多元素选择器
多元素选择器,就是同时能够选中多个标签元素,每个元素使用逗号隔开。
如下所示&a…
CSS3 选择器详解
一、CSS样式的基本规则
(1)链接外部样式文件:这种方式将样式文件彻底与HTML,样式文件需要额外的引入。在这种方式下,一批样式可以控制多分文档。
<link rel"stylesheet" type"text/css" href&q…
【前端】CSS(引入方式+选择器+常用元素属性+盒模型+弹性布局)
文章目录 CSS一、什么是CSS二、语法规范三、引入方式1.内部样式表2.行内样式表3.外部样式 四、选择器1.选择器的种类1.基础选择器:单个选择器构成的1.标签选择器2.类选择器3.id 选择器4.通配符选择器 2.复合选择器1.后代选择器2.子选择器3.并集选择器4.伪类选择器 五…
jQuery选择器详解(层叠选择器/过滤选择器/表单选择器)
jQuery 的选择器可谓之强大无比,这里简单地总结一下常用的元素查找方法
$("#myELement") 选择id值等于myElement的元素,id值不能重复在文档中只能有一个id值是myElement所以得到的是唯一的元素
$("div") 选择所有的…
【前端】CSS(引入方式+选择器+常用元素属性+盒模型)
文章目录 CSS一、什么是CSS二、语法规范三、引入方式1.内部样式表2.行内样式表3.外部样式 四、选择器1.选择器的种类1.基础选择器:单个选择器构成的1.标签选择器2.类选择器3.id 选择器4.通配符选择器 2.复合选择器1.后代选择器2.子选择器3.并集选择器4.伪类选择器 五…
CSS基础之 选择器(基础选择器和复合选择器)
简介
CSS (Cascading Style Sheets)是一种描述 HTML 文档样式的语言。其描述应该如何显示 HTML 元素。
前面聊了html,其很多格式或者呈现的样子的实现很多时候就用来CSS来实现。把样式添加到 HTML 4.0 中,是为了解决内容与表现分…
Java-NIO篇章(4)——Selector选择器详解
Selector介绍
选择器(Selector)是什么呢?选择器和通道的关系又是什么?这里详细说明,假设不用选择器,那么一个客户端请求数据传输那就需要建立一个连接,为了避免线程阻塞,那么每个客…
CSS一些常用属性总结
CSS也具有浏览器兼容问题,同样的语句可能有不同的效果 使用方式
CSS的使用方式:行内样式(跟在标签后面)、内嵌式(css代码和显示页面在同一个文件中)、链接式(链接到新的css文件)&am…
浅谈android的selector,背景选择器
原文地址: http://blog.csdn.net/jrcisme/article/details/6444653 关于listview和button都要改变android原来控件的背景,在网上查找了一些资料不是很全,所以现在总结一下android的selector的用法。
首先android的selector是在drawable/xxx.xml中配置的…
jQuery中选择器(包含实例)
因为我查了一下,发现网上别人总结的确实也都不错了,所以我下面主要是对选择器的使用(其实主要还是为了督促自己多练习使用啦)
推荐两个我觉得不错的关于选择器的总结:jQuery选择器、W3C-jQuery选择器
jQuery中的选择器…
vue去掉循环数组中的最后一组的某个样式style/class
vue去掉循环数组中的最后一组的某个样式style/class
需求:要实现这样的排列 现状 发现,最后一个格子并没有跟下面绿色线对齐。
最后发现 是因为 每个格子都给了 margin-right:36px,影响到了最后一个格子 所以要 将最后一个格子的…
CSS3 :nth-child()伪类选择器
原文地址为:
CSS3 :nth-child()伪类选择器CSS3的强大,让人惊叹,人们在惊喜之余,又不得不为其艰难的道路感到可惜:好的标准只有得到行业浏览器的良好支持才算得上“标准”。CSS3标 准已提出数年,但是目前能实…
WEB前端 -- 关系选择器、属性选择器
一、关系选择器包含:
1)包含选择器(A B):如ul li{}
2)子选择器(A>B)
3)相邻选择器(AB)
4)兄弟选择器(A~Bÿ…
jquery 选择器(name,属性,元素)大全
jQuery 选择器大体上可分为:基本选择器、层次选择器、过滤选择器、表单选择器。 其中过滤选择器可以分为:简单过滤选择器、内容过滤选择器、可见性过滤选择器、属性过滤选择器、子元素过滤选择器、表单对象属性过滤选择器。选择器是jQuery最基础的东西&a…
20 个常用的 CSS 技巧
Sandy 推荐:高级工程师 游戏开发 下面这几个CSS技巧你可能不知道,1.彩色照片变黑白,2.所有元素垂直居中,3.禁用鼠标,4.模糊文字,小编学完能量满满的,觉得对CSS又充满了爱,你也来看看…
最常见的20道jQuery经典面试题
1. jQuery 库中的 $() 是什么?(答案如下)$() 函数是 jQuery() 函数的别称,乍一看这很怪异,还使 jQuery 代码晦涩难懂。一旦你适应了,你会爱上它的简洁。$() 函数用于将任何对象包裹成 jQuery 对象ÿ…


![从零开始前端学习[53]:js中的获取元素的方式](https://img-blog.csdn.net/20171118190603908?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcXFfMjk5MjQwNDE=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)






![从零开始前端学习[14]:选择器的优先级](https://img-blog.csdn.net/20170921224903799?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcXFfMjk5MjQwNDE=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)
![从零开始前端学习[12]:css样式中的高级选择器](https://img-blog.csdn.net/20170920224621408?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcXFfMjk5MjQwNDE=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)